 |
| Contoh di blog saya yang lain |
Banyak blogger yang memasang like box fanpage walaupun blognya tidak menjual suatu produk. Para blogger tersebut memasang like box fanpage hanya untuk mencoba saja karena dia juga membuat tutorialnya. Tetapi untuk yang berbisnis online saya sangat menganjurkan untuk memasang like box fanpage di blognya atau websitenya.
Like box fanpage sangat berguna sekali karena media social yang paling ramai dipakai adalah facebook. Tiap orang punya facebook, tapi tidak banyak yang punya blog. Jadi, facebook adalah media yang sangat tepat sekali untuk memasarkan produk anda.
Jika anda ingin membuat like box fanpage di blog, silahkan ikuti langkah-langkah berikut ini :
1. Pilih Template lalu Edit HTML
 |
| Template > Edit HTML |
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
4. Simpan Template
5. Pilih Tata Letak
 |
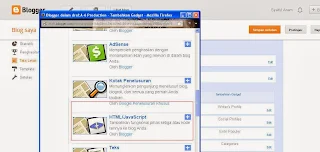
| Tata Letak > Tambahkan Gadget |
7. Pilih HTML JavaScript
 |
| HTML/JavaScript |
8. Beri judul fanpage atau yang lain terserah anda
9. Copy kode berikut
<script type="text/javascript">10. Paste di kontennya
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("http://3.bp.blogspot.com/-KdSAuv-K7HM/To_WXoWHzJI/AAAAAAAAGvg/5UvL10LUe_k/facebook.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=URL fanpage Facebook anda&width=245&colorscheme=light&show_faces=true&connections=12&stream=false&header=false&height=330" scrolling="no" frameborder="0" style="border: medium none; overflow: hidden; height: 330px; width: 245px;background:#fff;"></iframe><span><a href="http://anamsyaifulnews.blogspot.com/2013/10/cara-membuat-like-box-fanpage-di-blog.html">.: Pasang Widget :.</a></span></div></div>
11. Simpan
Silahkan cek tampilan baru blog anda ☺
No comments:
Post a Comment