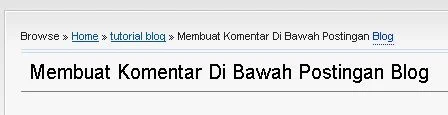
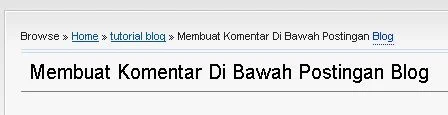
Breadcrumb adalah suatu navigasi yang berisikan kategori atau label
dari postingan dan bisanya selalu di awali dengan tombol menuju home
(halaman depan blog).

Search engine selalu membaca label atau tags setiap postingan blog, karena saat ini google sudah tidah menggunakan meta tag keyword lagi untuk mengindeks suatu website/blog, maka yang jadi perhitungan google saat ini adalah meta description dan label (kategori). Maka dari itu semakin relevan sebuah label dengan isi postingan (artikel) maka akan semakin mendapatkan kesempatan tampil di halaman depan google.
Langsung saja pada langkah-langkah pembuatan breadchumb ini : :
Sumber : http://www.maskolis.com/2011/01/cara-memasang-breadcrumb-di-blogspot.html

Pada dasarnya Breadcrumb merupakan
navigasi seo sebaris dengan tautan internal yang memungkinkan
pengunjung untuk menavigasi balik ke bagian sebelumnya atau ke halaman
depan dengan cepat.
Search engine selalu membaca label atau tags setiap postingan blog, karena saat ini google sudah tidah menggunakan meta tag keyword lagi untuk mengindeks suatu website/blog, maka yang jadi perhitungan google saat ini adalah meta description dan label (kategori). Maka dari itu semakin relevan sebuah label dengan isi postingan (artikel) maka akan semakin mendapatkan kesempatan tampil di halaman depan google.
Langsung saja pada langkah-langkah pembuatan breadchumb ini : :
- Seperti biasa anda harus login ke Blogger.
- Langsung tuju Edit HTML.
- Letakkan kode berikut ini tepat sebelum kode ]]></b:skin>
.breadcrumbs{
padding:5px 5px 5px 0;
margin:0;font-size:95%;
line-height:1.4em;
border-bottom:4px double #cadaef}
- Setelah itu, cari kode seperti ini :
<div class='post hentry'>
- Letakkan kode berikut ini tepat setelah kode <div class='post hentry'>Simpan Template.
<b:if cond='data:blog.homepageUrl == data:blog.url'> <b:else/> <b:if cond='data:blog.pageType == "item"'> <div class='breadcrumbs'> Browse » <a expr:href='data:blog.homepageUrl'>Home</a> » <b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'><data:label.name/></a> <b:if cond='data:label.isLast != "true"'> , </b:if> </b:loop> </b:if> » <data:post.title/> </div> </b:if> </b:if>
Sumber : http://www.maskolis.com/2011/01/cara-memasang-breadcrumb-di-blogspot.html
terimakasih atas ilmunya...
ReplyDelete